こんにちは!Mayuです!
今回は、【初心者向け】WordPress有料テーマ・SWELLを使ってブログを投稿する手順をご紹介します。
参考になれば嬉しいです!!
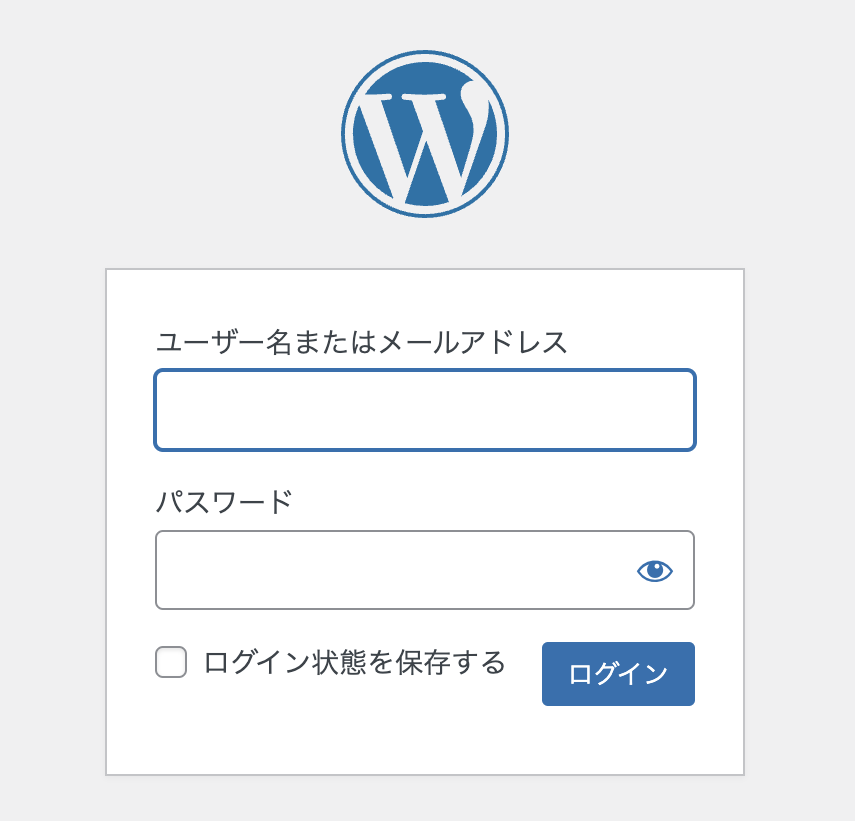
まずは、WordPressにログインします。


パーマリンク設定
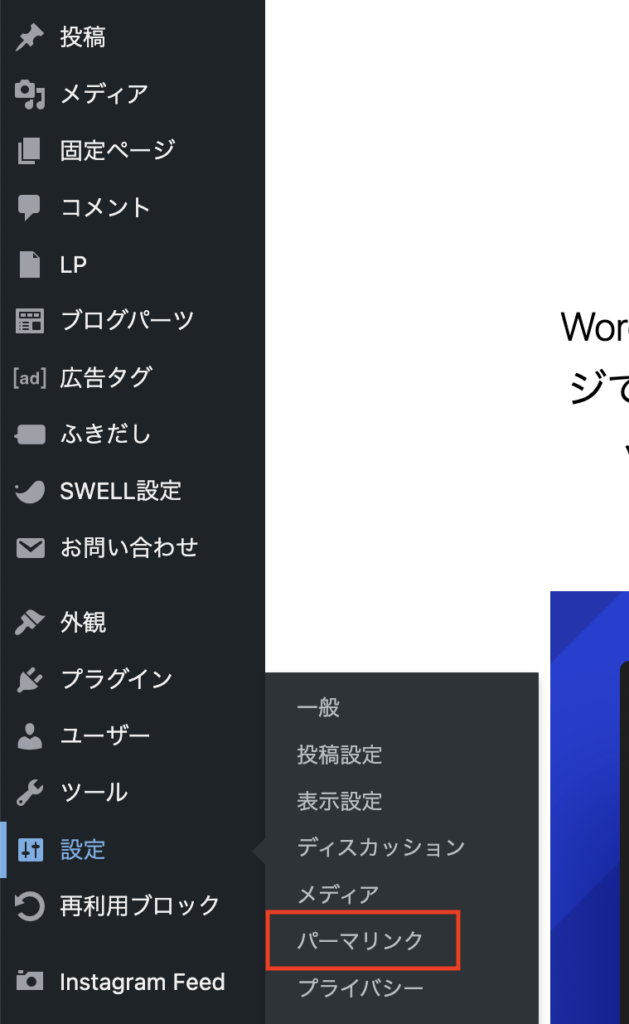
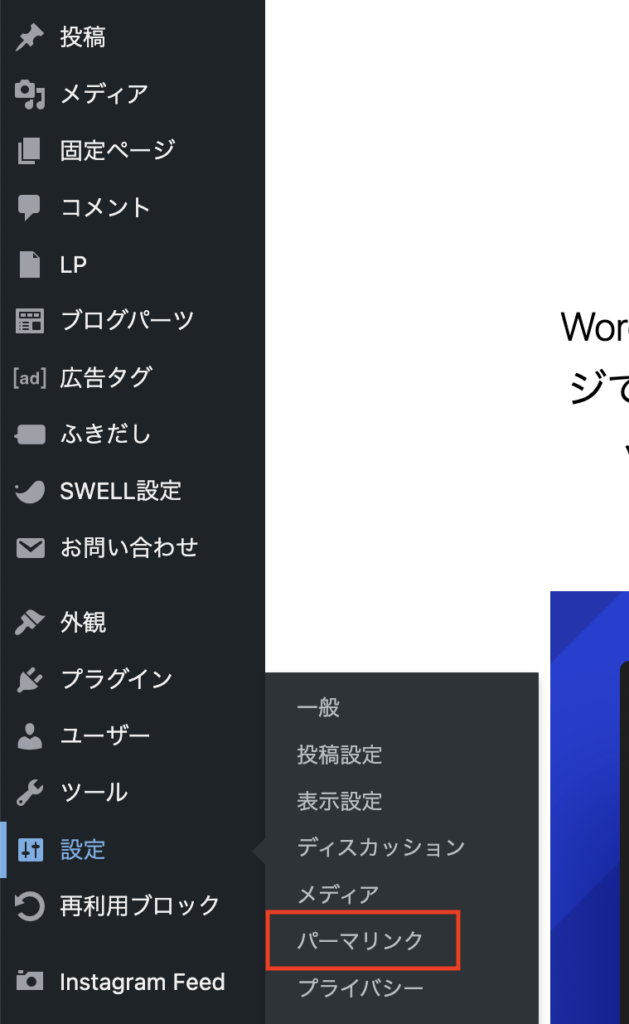
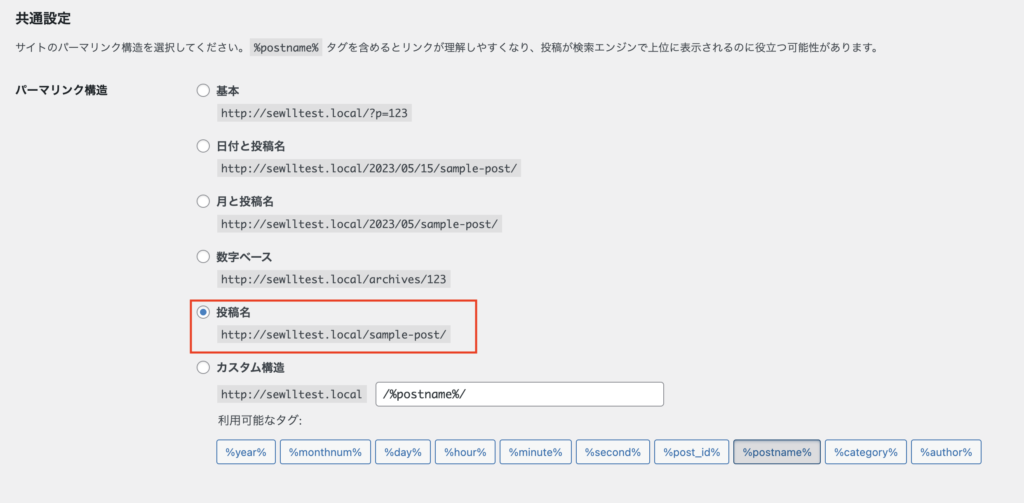
管理画面からパーマリンクを設定します。



パーマリンクとは、サイトの各ページに与えられるURLのことです!
設定からパーマリンクをクリックします。


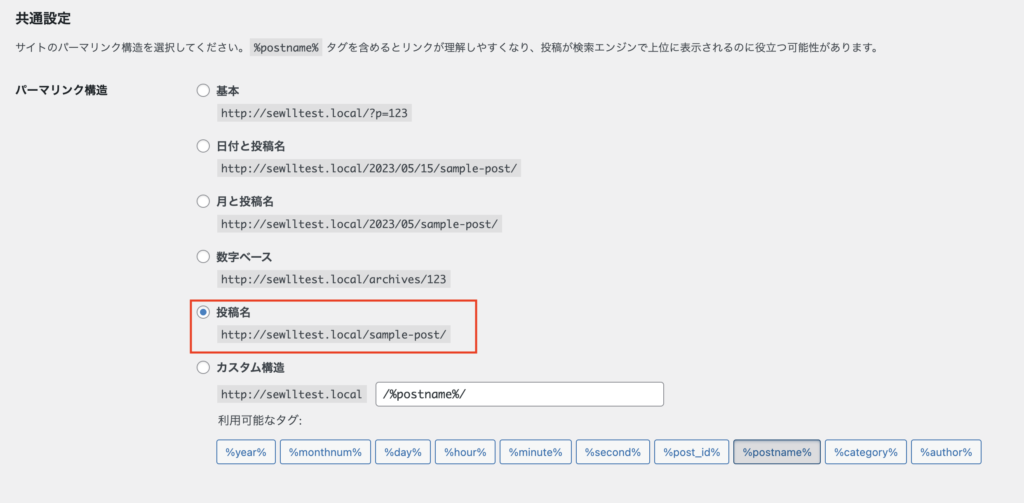
投稿名を選択し、変更を保存をクリックします。


これでパーマリンクの設定は完了です。
ブログ投稿の手順
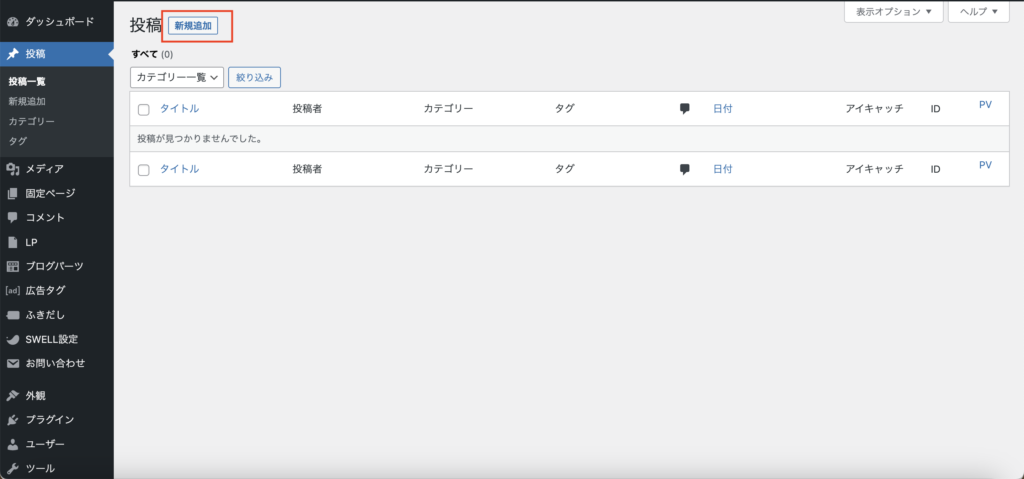
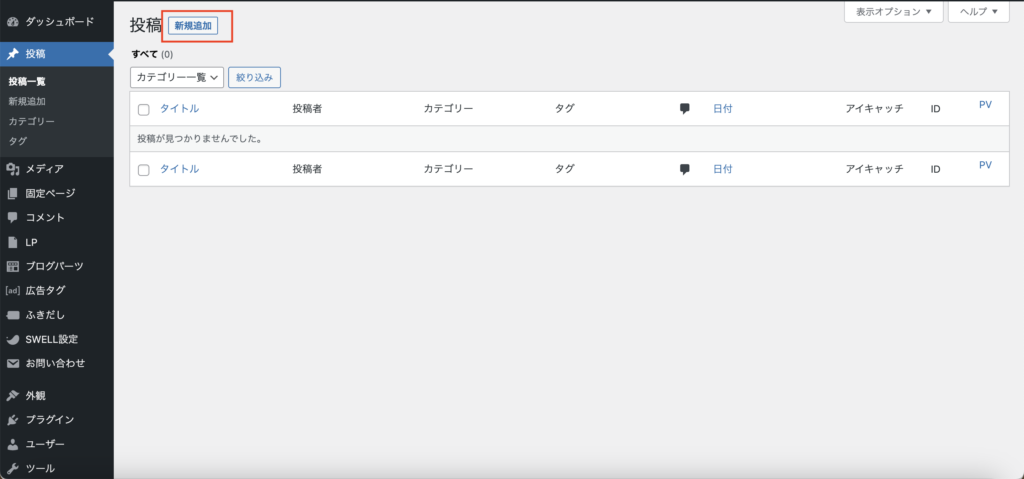
管理画面の投稿から新規作成ボタンをクリックし、投稿を作成していきます。


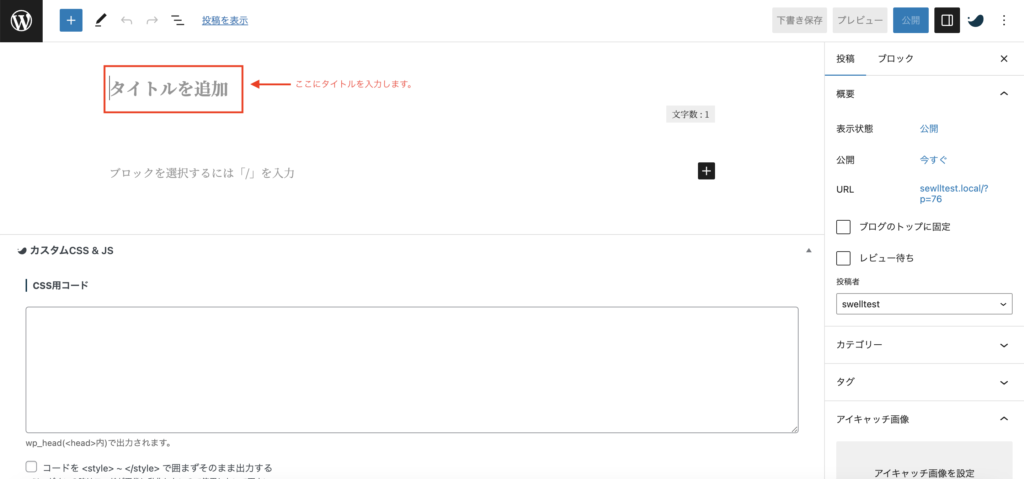
タイトル設定
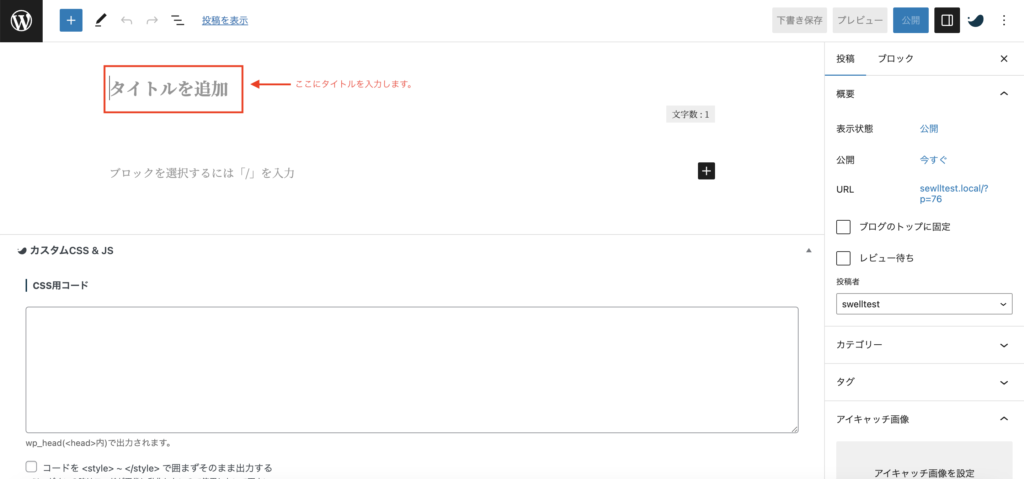
投稿の中でも重要になってくる、タイトル設定を行います。
投稿の内容が一目でわかるようなタイトルを設定しましょう。


テキストの作成
テキスト内は投稿内容に合わせてブロックを追加していくようにしましょう。
ここでは、よく使うブロックを2個ご紹介します。
見出し
見出し作成方法をご紹介します。
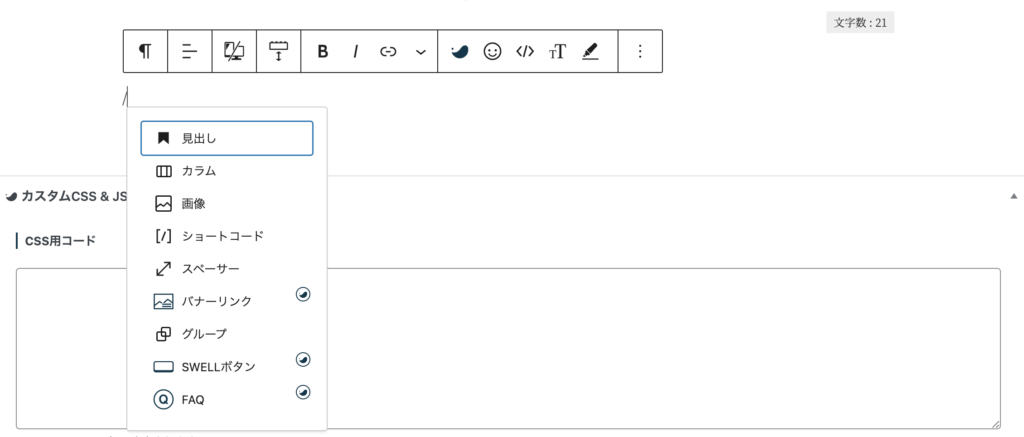
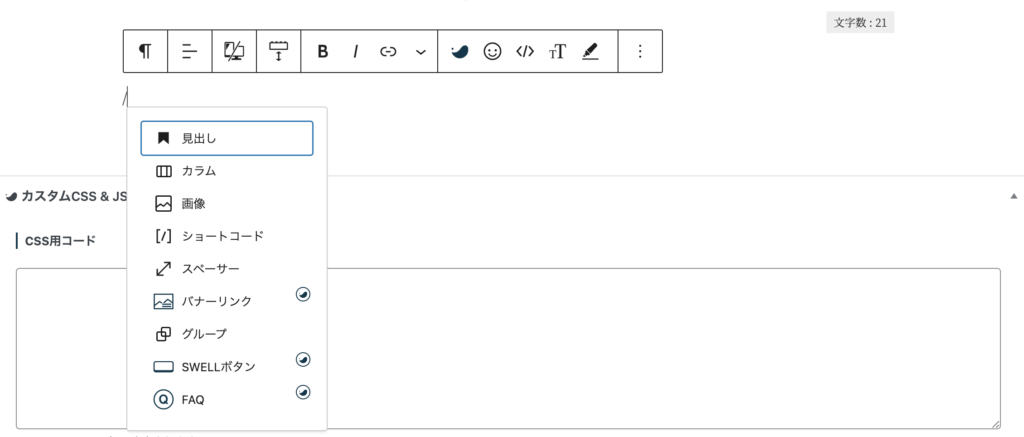
テキスト内に/(スラッシュ)を入力すると、簡単にブロックを挿入することができます。


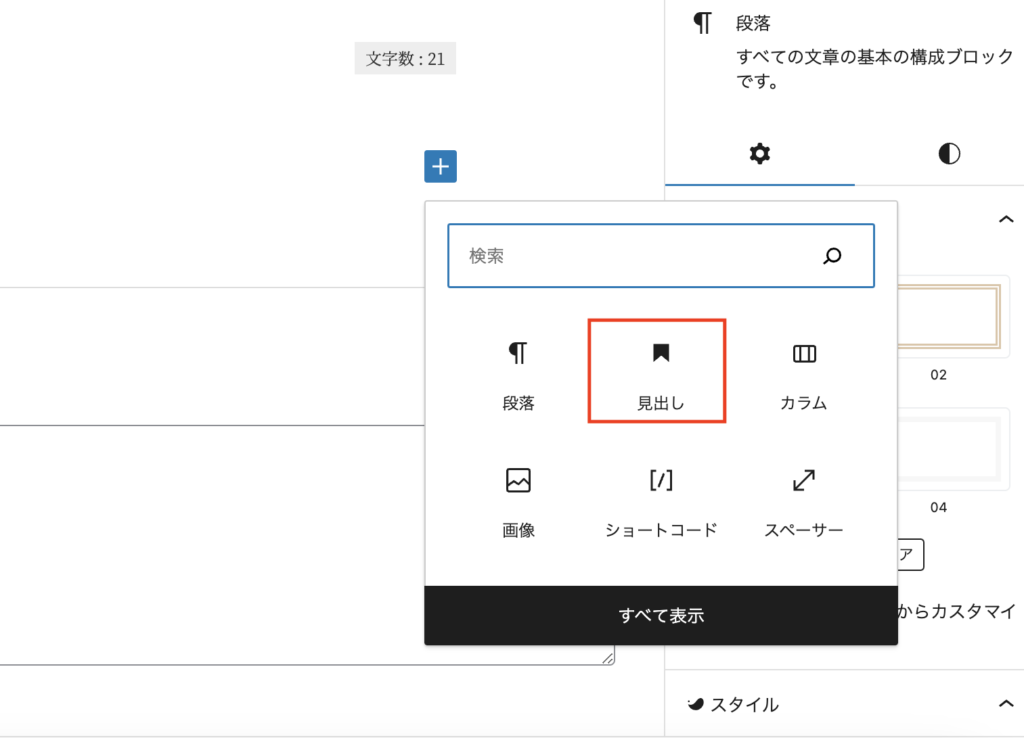
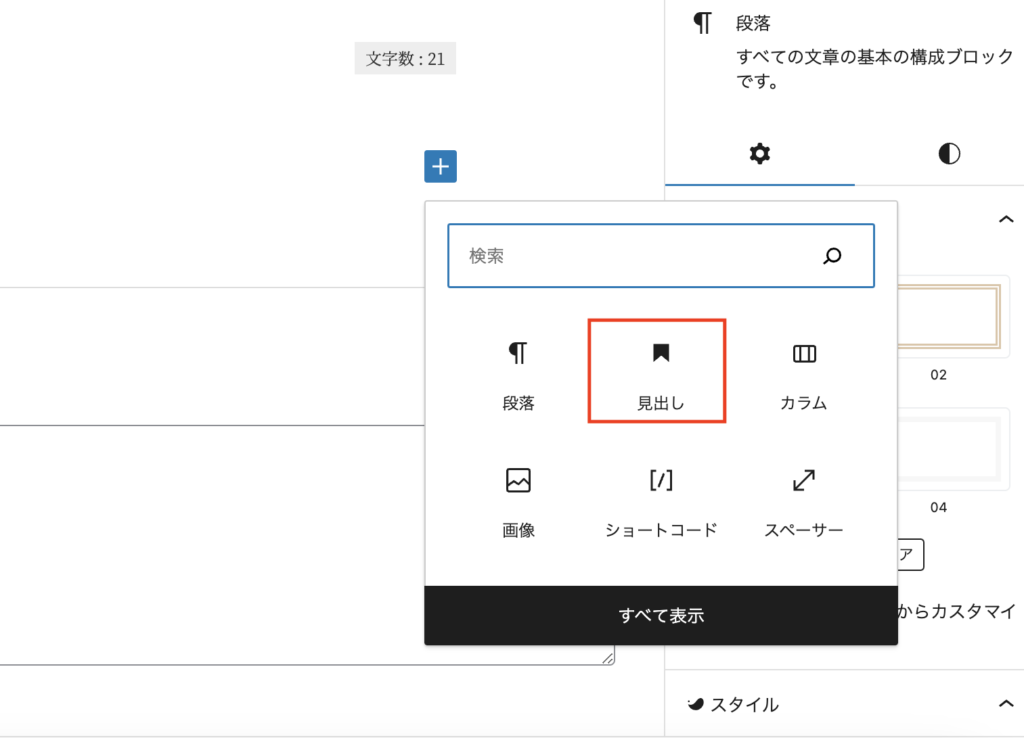
または、プラスボタンをクリックしてブロックを追加する方法もあります。
(下記図、左右どちらの方法でも結果は同じです)




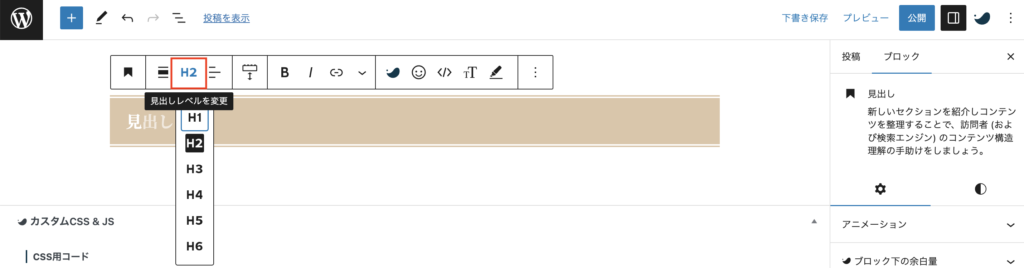
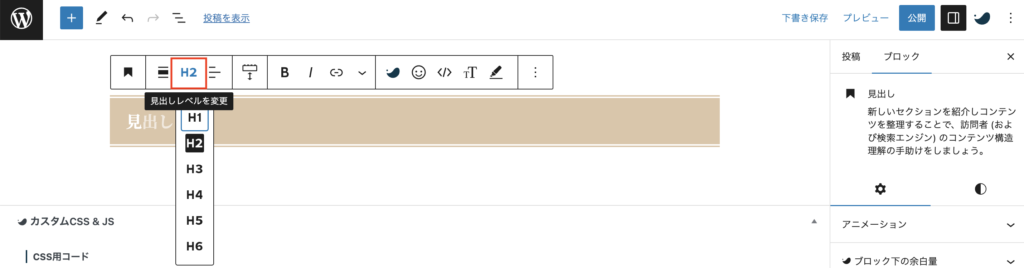
見出しはh1〜h6まであります。
h1はタイトルで使われているので、記事内ではh2以降になります。
ブロックを挿入したら、下記図のように目的に合った見出しを選択します。


見出しの使い過ぎは返って見辛くなってしまいますので、見出しだけで伝えたいことが伝わるようにブログの設計を行うようにしましょう。
画像
画像挿入方法をご紹介します。
見出しと同様、ブロックを挿入します。
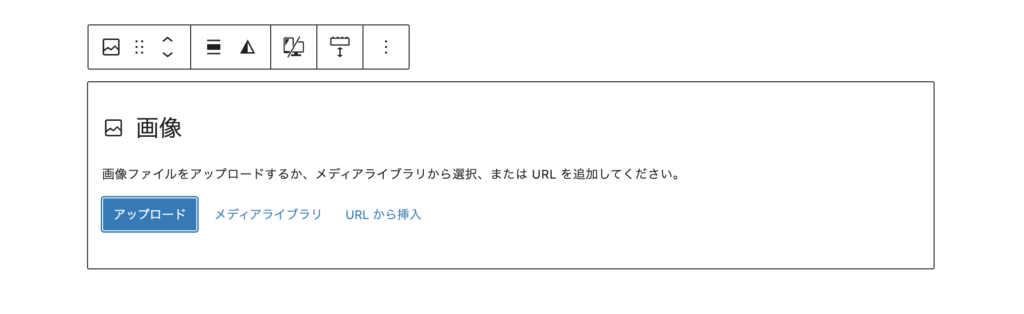
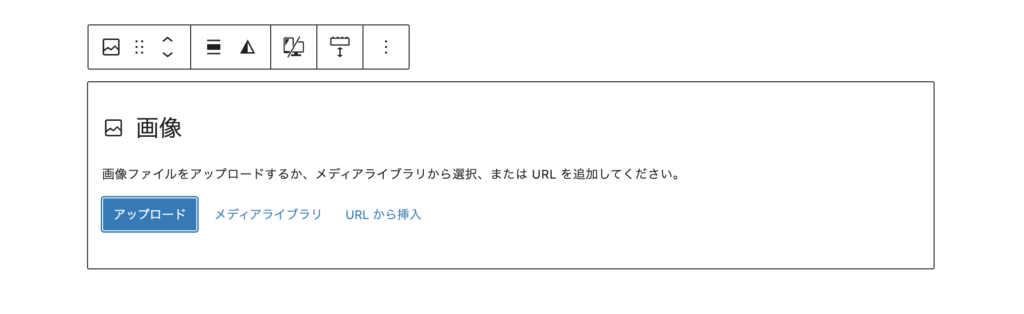
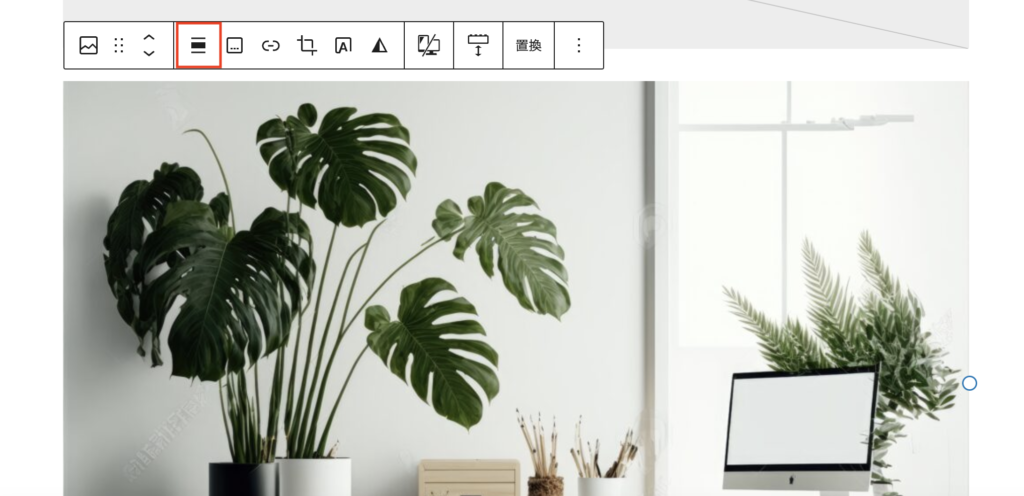
画像ブロックを挿入すると以下のように表示されます。
予め、画像がワードプレス内にアップロードされている場合は、メディアライブラリを選択します。
新規で画像を入れる場合は、アップロードを選択し、自分のフォルダから画像をアップロードします。


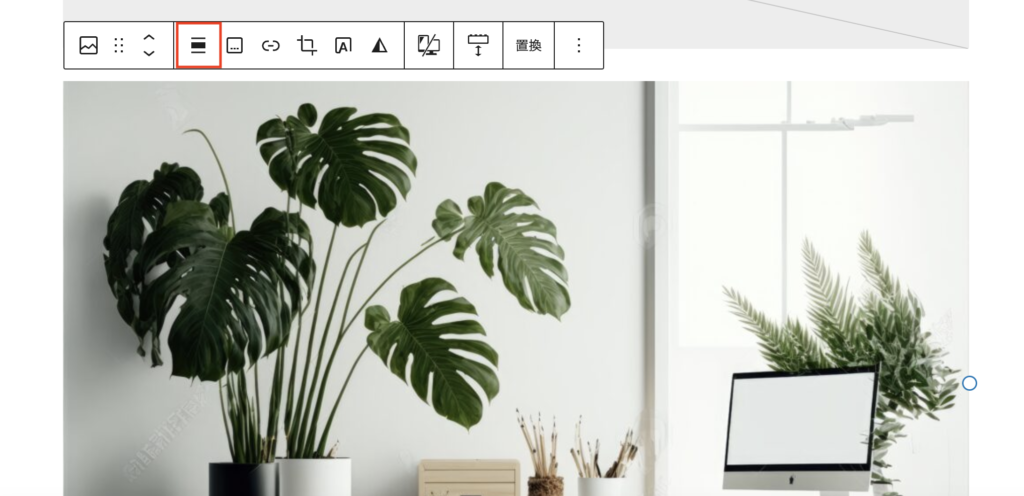
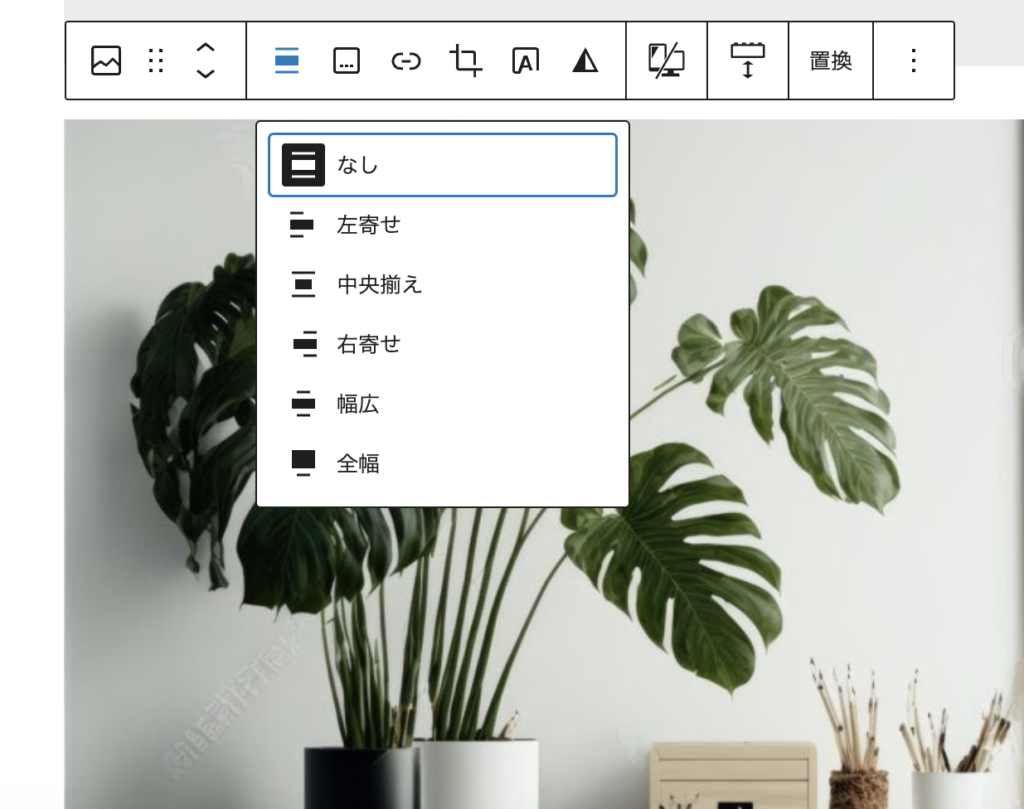
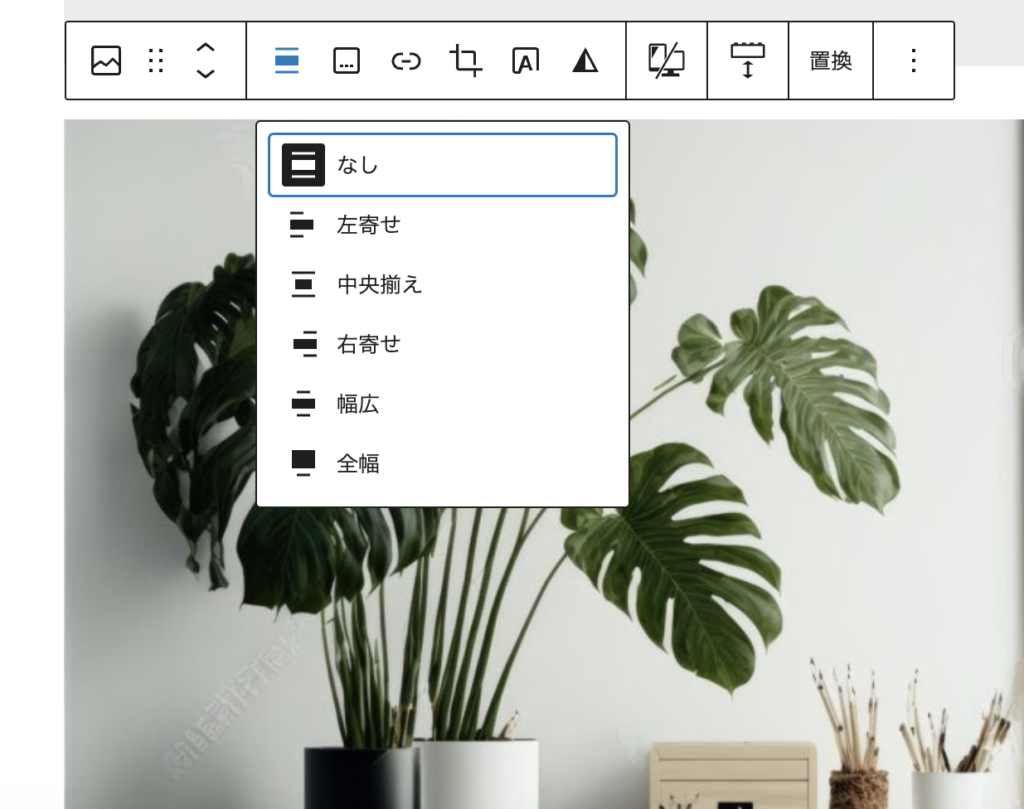
また画像の配置は、以下のように選択することが可能です。






まだまだ沢山のブロックがありますので、投稿のレイアウトに合わせてブロックを使い分けてみてください。
アイキャッチ画像の設定
アイキャッチ画像は、ユーザーを惹きつけるための重要なポイントになります。
アイキャッチ画像から、ブログを読むきっかけにもなりますので、必ず設定しておきましょう。
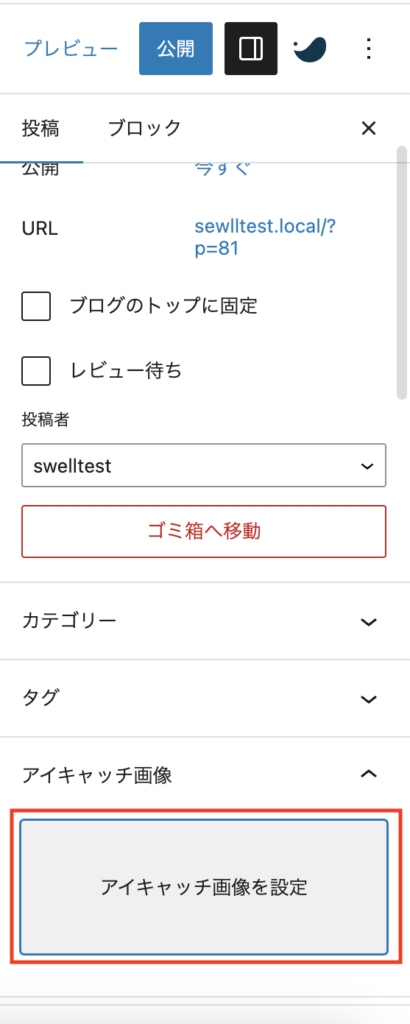
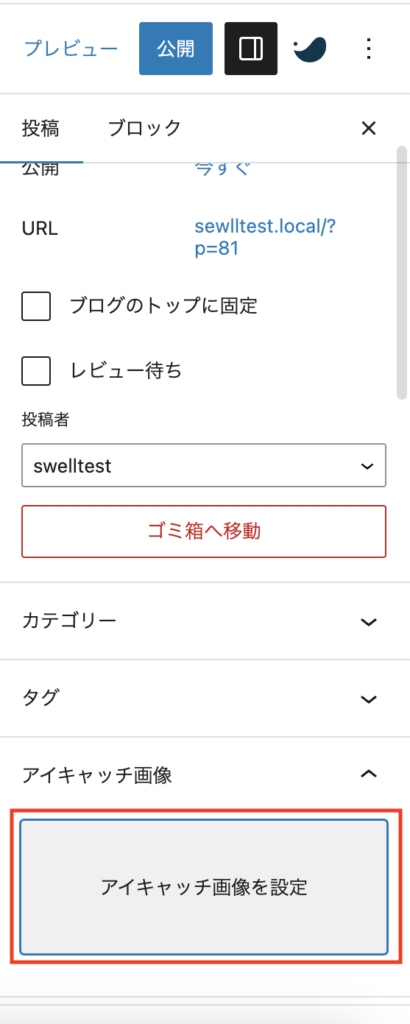
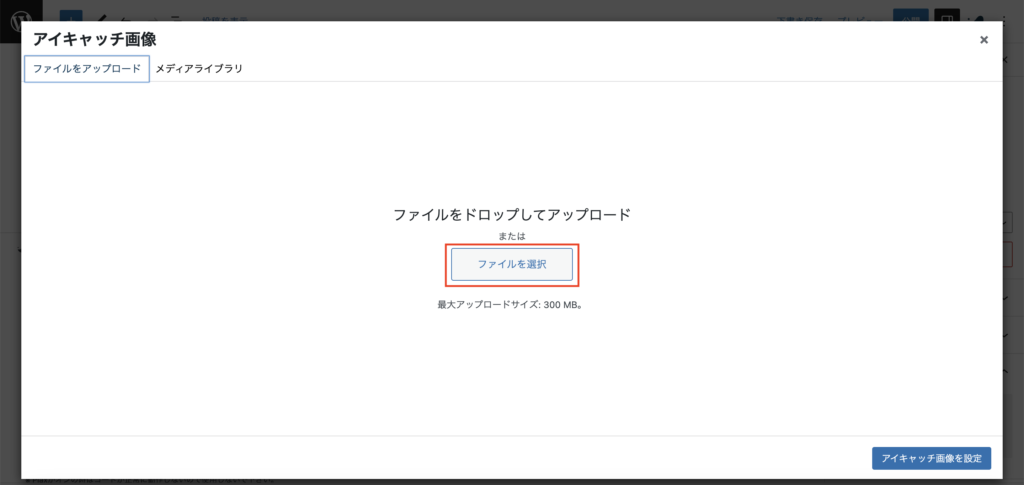
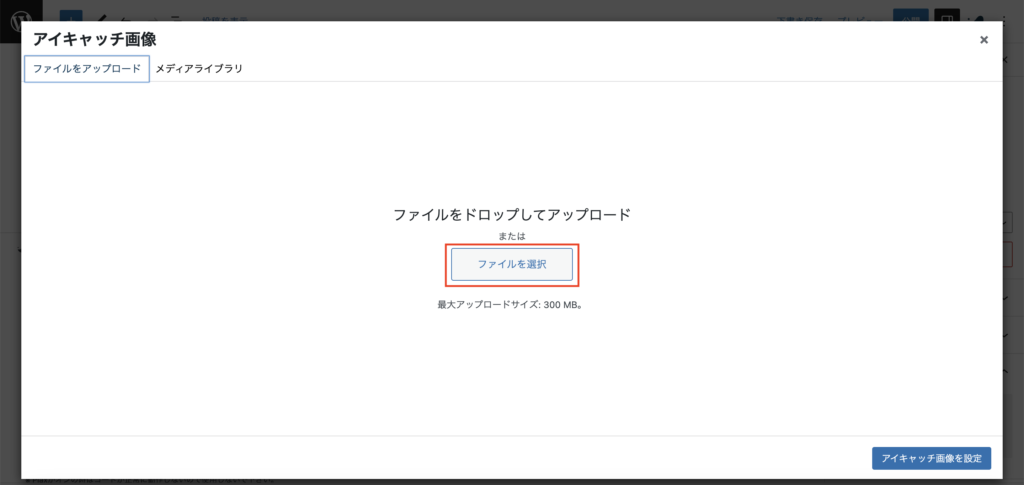
アイキャッチ画像は以下のように設定します。
画像のアップロードは画像ブロックを挿入した時と同じ手順になります。






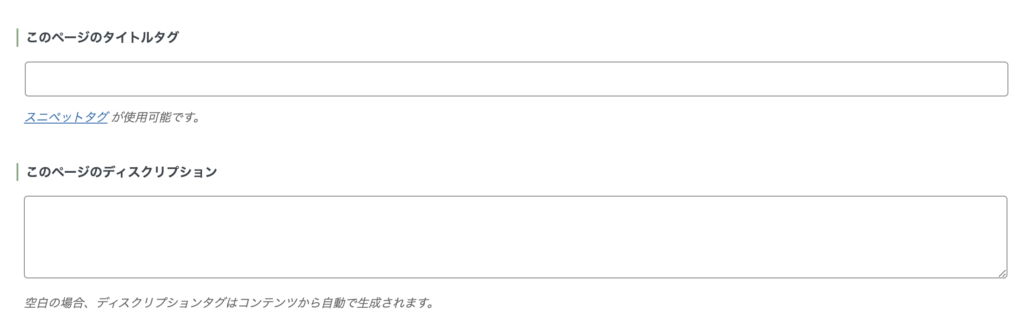
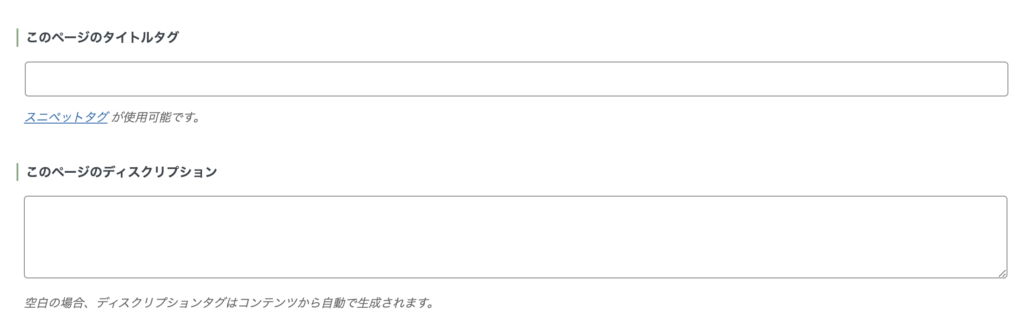
タイトルタグ・ディスクリプション


タイトルタグは、ブログの冒頭に設定したタイトルを使用します。
ディスクリプションは、ブログ全体の内容を簡単に説明する文章になります。
Webサイトで検索したときに検索結果のサイトタイトル下に表示されますので、ディスクリプションもユーザーを惹きつけるために重要なポイントになりますね。
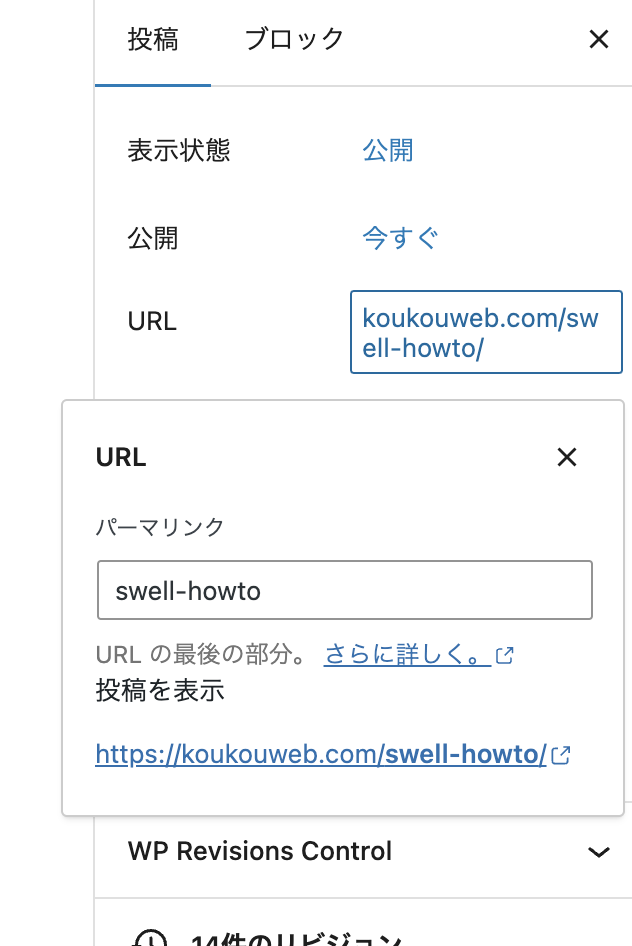
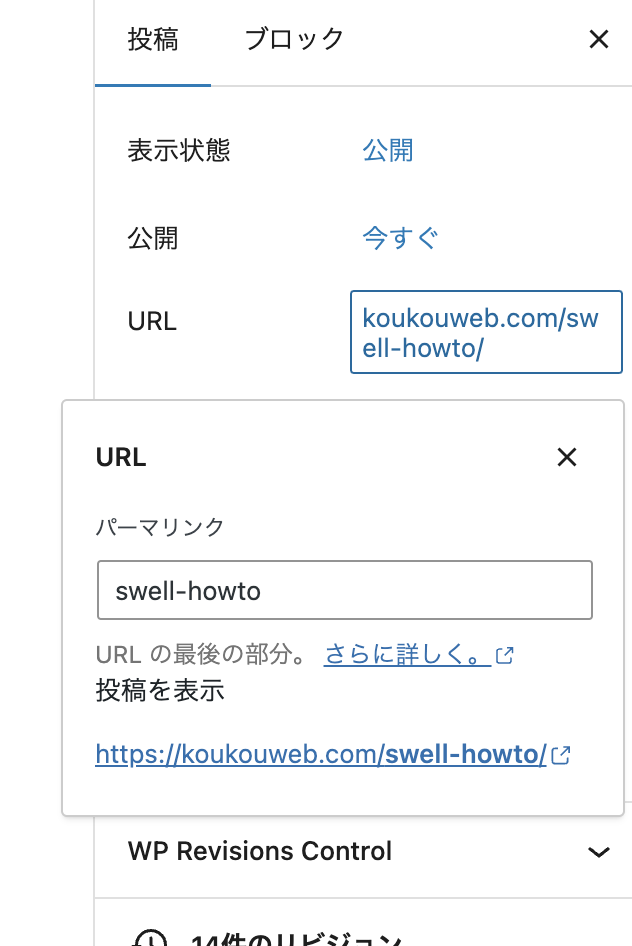
URLの設定


URL設定のポイントは以下の通りです。
- ブログタイトルに合わせる
- 日本語を使わない
2点を加味し、今後投稿が増えた時にも対応できるよう、管理しやすいように工夫することが重要になります。
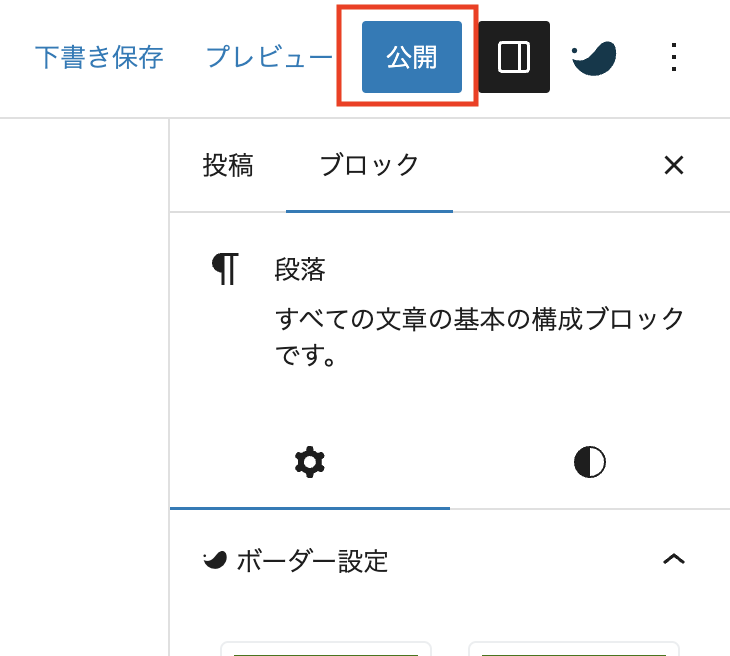
公開


内容を確認したら、公開ボタンをクリックしましょう。
これで、ブログの投稿ができました。
簡単な説明になりますが、ブログってどうやって公開するの?といったお悩みが解決できたら嬉しいです。
最後まで読んで頂き、ありがとうございました