ブロックエディターの機能を知って有効的に使っていきましょう
WordPress有料テーマのSWELLオリジナルブロックエディターは種類が豊富で、使い勝手がとても良いです。
でも、どんな風に活用して良いか分からず、WordPressで用意されているブロックエディターしか使っていない。そんな方もいらっしゃるかと思います。
ブロックの追加方法がわからない方は下記の記事で確認してみてください。


SWELLオリジナルブロックエディターのご紹介①


リスト入りグループの使い方
リスト入りグループは、リストをグループ化したブロックです。
自作しようとするとHTMLとCSSを使わないとできませんが、ブロック1つでこのようなリストを囲った装飾ができます。



簡単すぎる…便利すぎる…
- リスト
- リスト
- リスト
右サイドのブロックから装飾を変更でき、リストのスタイルも変更することができます。
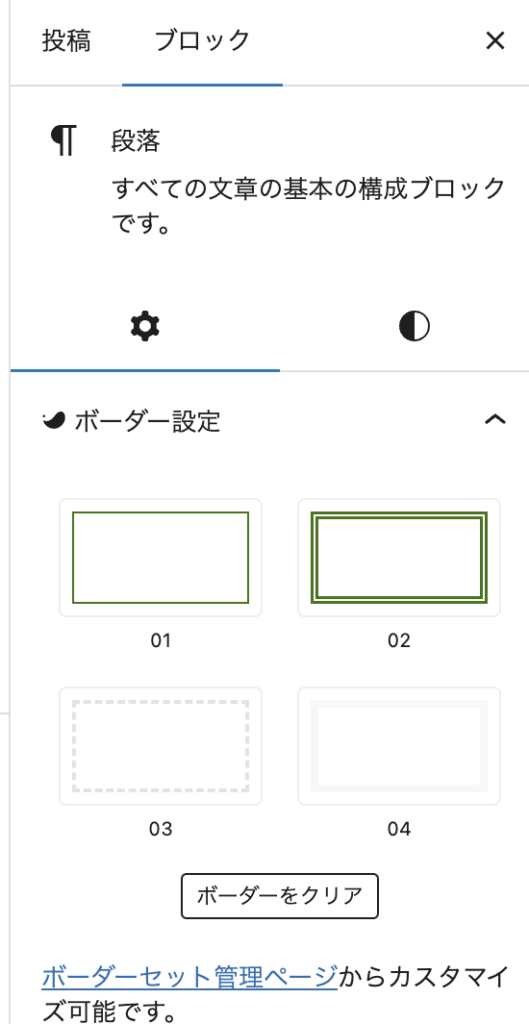
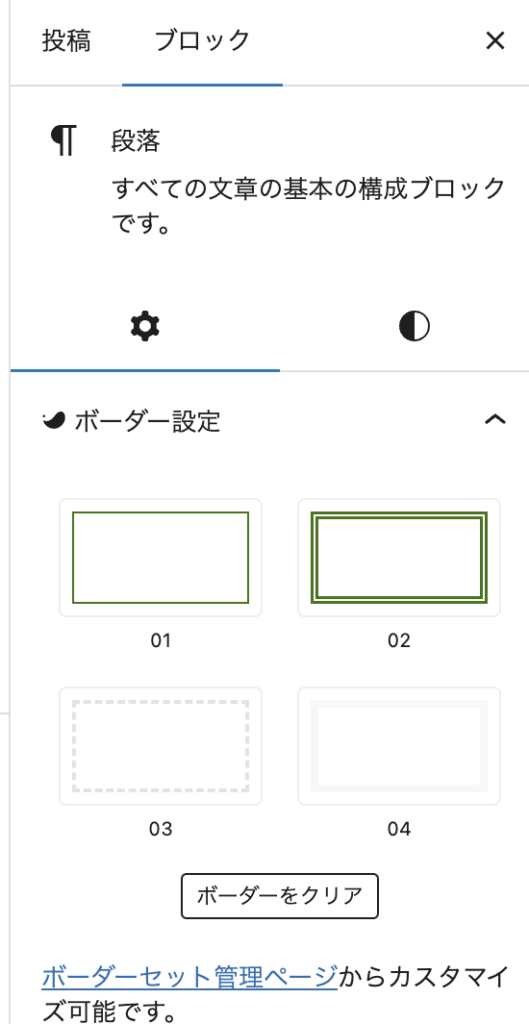
- 枠線の変更はボーダー設定から変更が可能
- リスト内の背景や装飾はスタイルから変更が可能
スタイルに合わせてボーダーはクリアにすることをおすすめします!
ボーダー設定


スタイル設定①


スタイル設定②


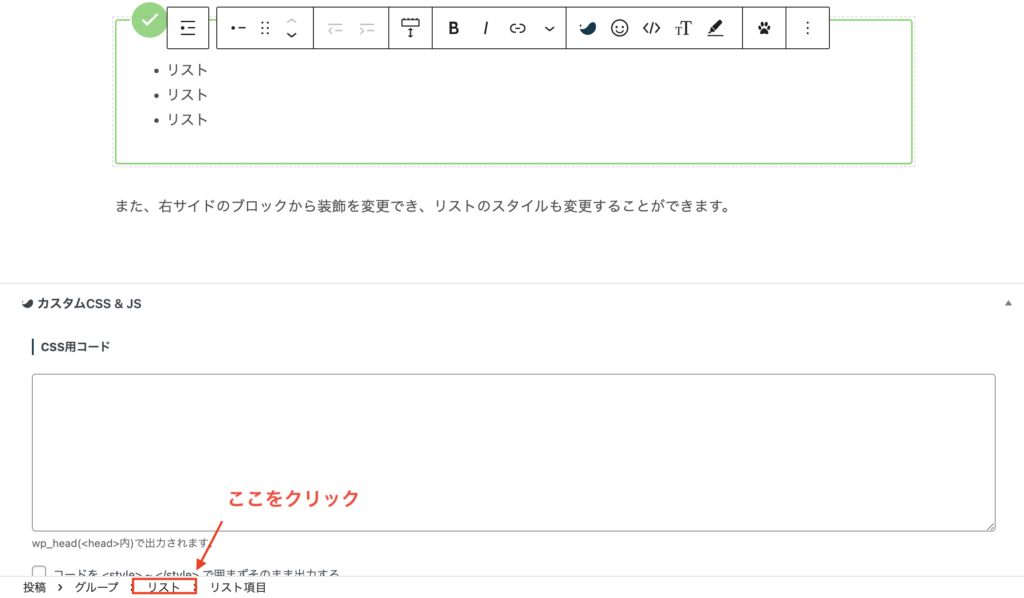
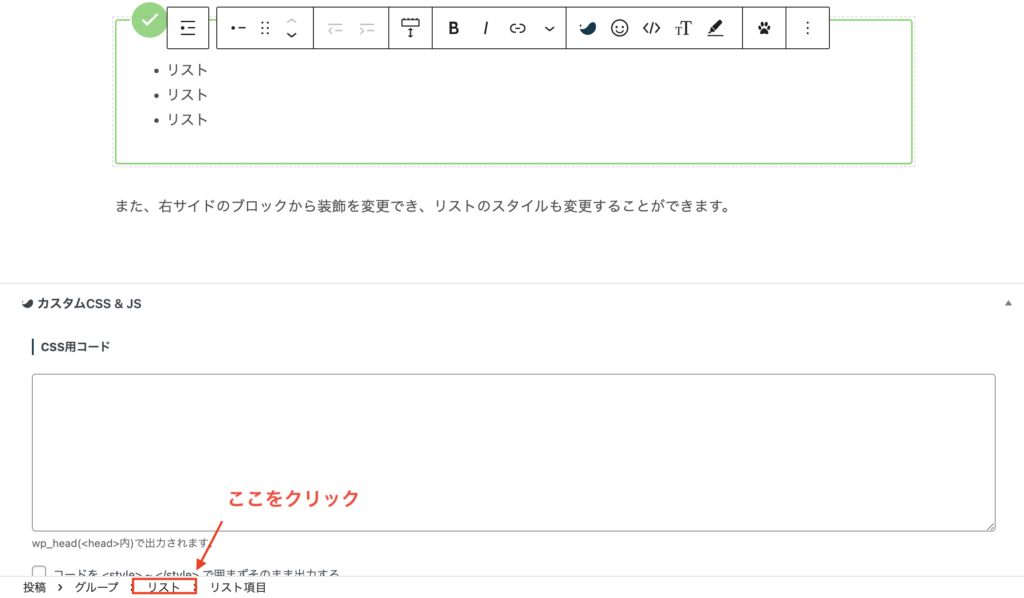
リストのスタイルを変更したい時は、下記画像のここをクリックをクリックします。


すると、右ブロックがリスト用のブロックに変更されますので、以下の流れでスタイルを変更してみてください。
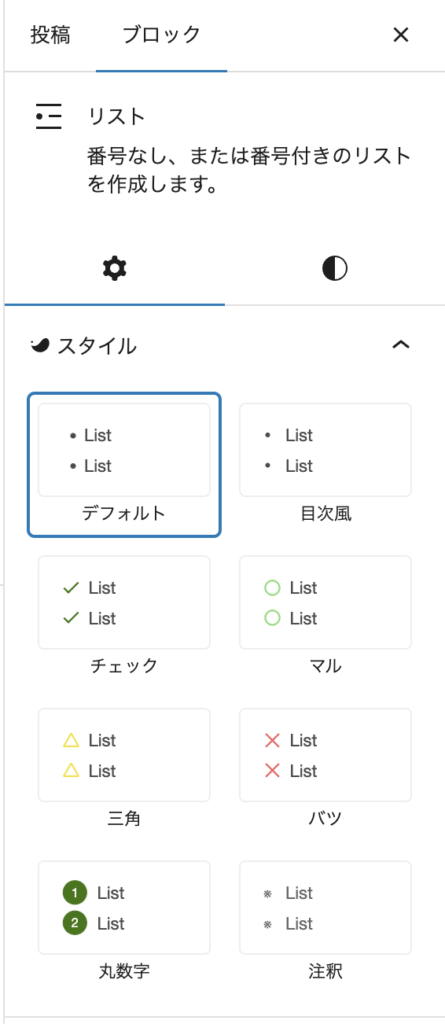
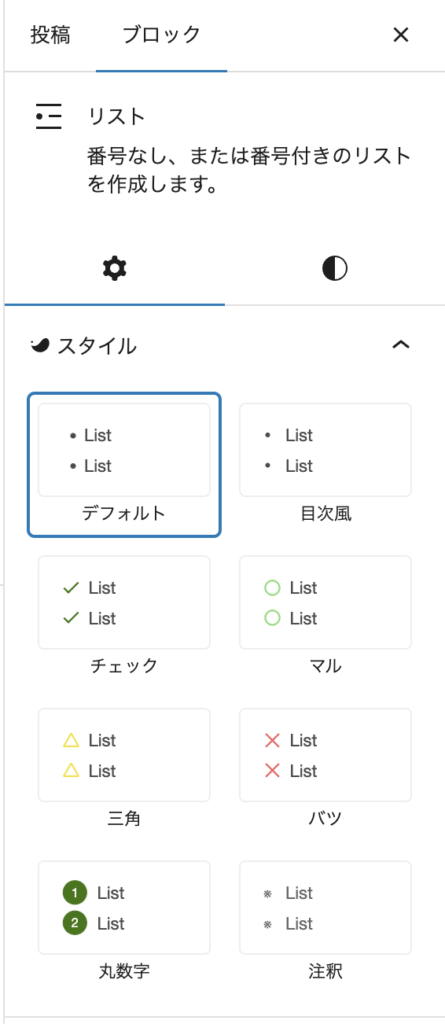
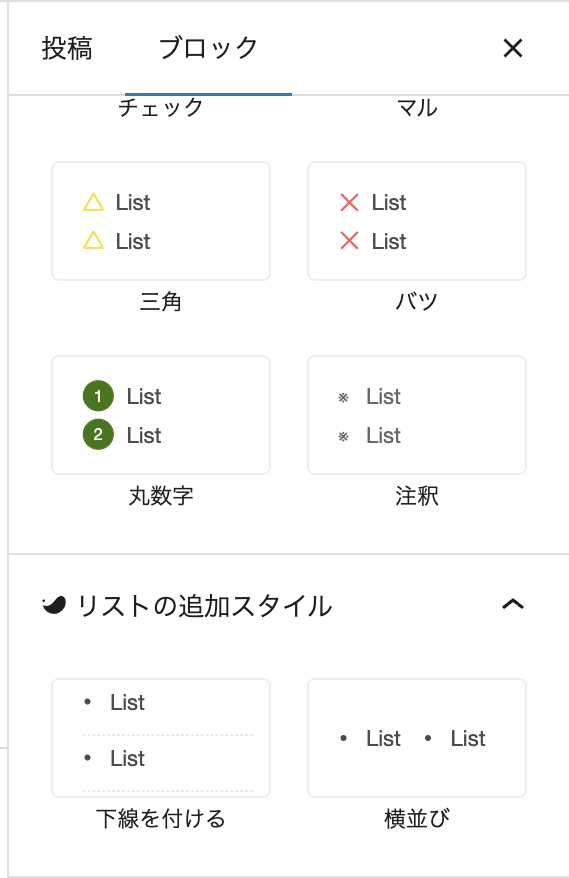
- リストのスタイルはスタイルから変更が可能
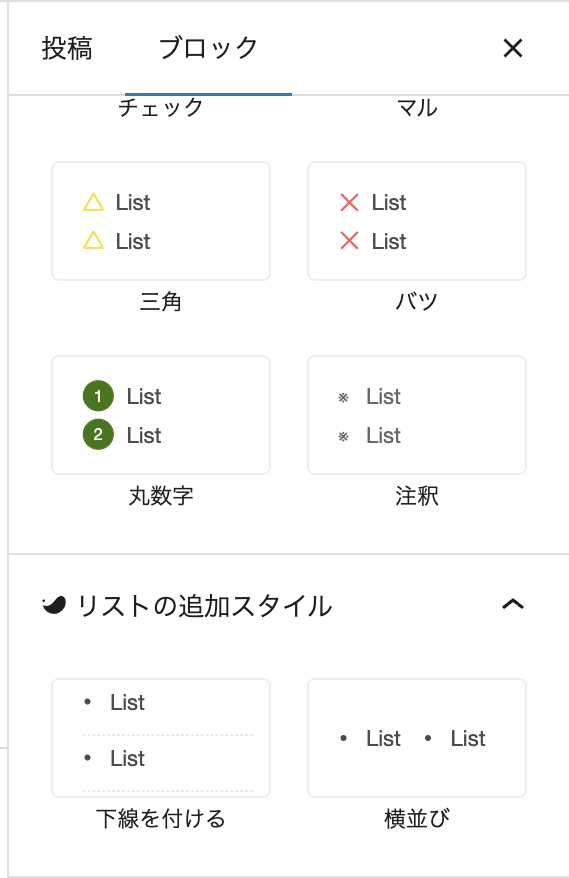
- リストに架線をつけたい時や横並びはリストの追加スタイルで対応
スタイル


リストの追加スタイル


色々なパターンを試してみてください
アコーディオンの使い方
アコーディオンの例を見てみましょう。



プラスボタンをクリックしてください。
質問を入力する
回答を入力する
様々なサイトで「よくあるご質問(FAQ)」に使用されていますね。
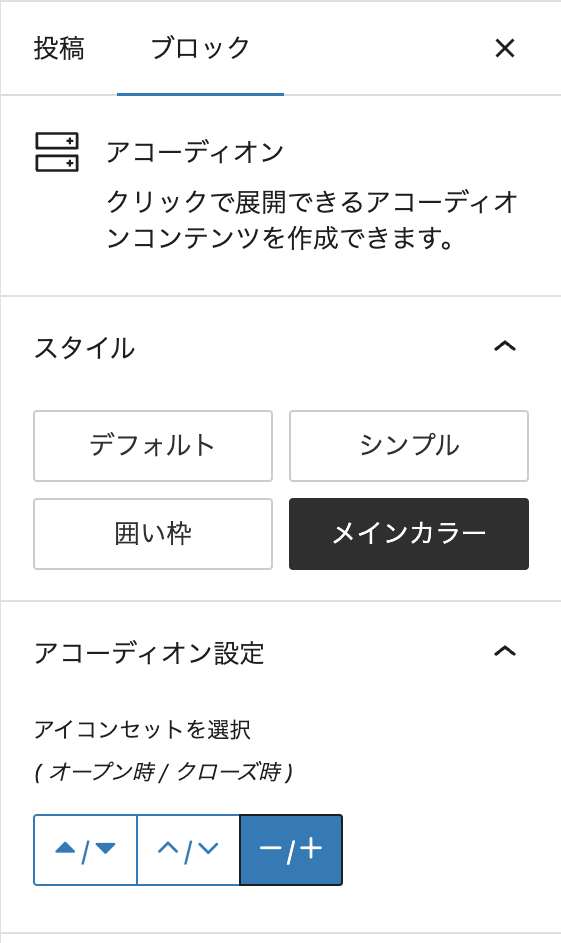
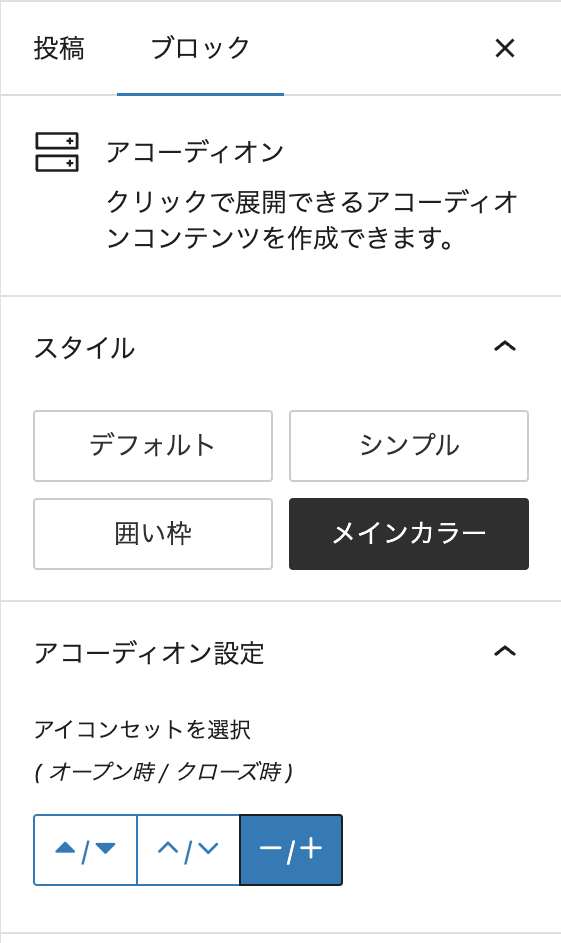
アコーディオンブロックを挿入したら、右サイドのブロックからスタイルを設定します。
- アコーディオンのスタイルはスタイルとアコーディオン設定で変更が可能
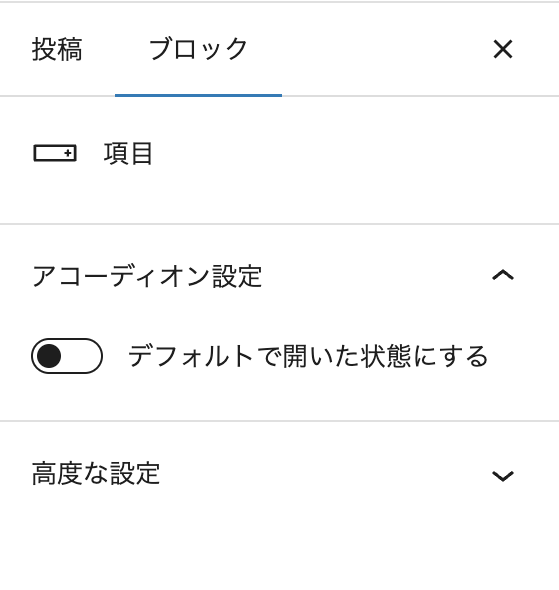
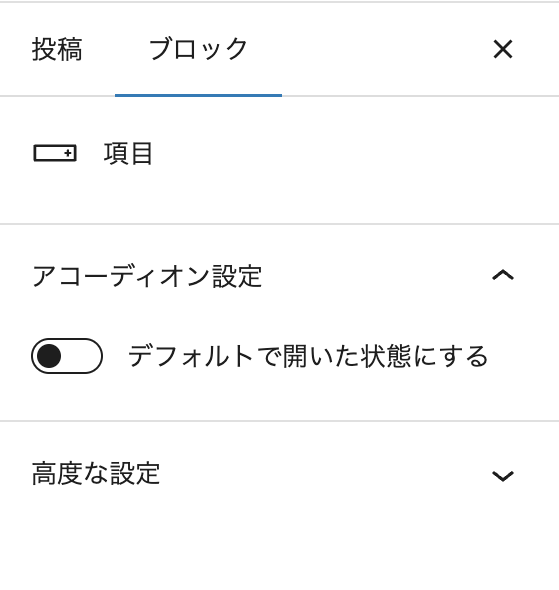
- アコーディオンが予め開いた状態or閉じた状態の設定はアコーディオン内の項目を選択し、アコーディオン設定から設定が可能
スタイル


アコーディオン設定


キャプションボックスの使い方
キャプションボックスは、情報をまとめたい時に活用できるブロックです。
文章がつらつらと表示されているとユーザーが読みずらさを感じてしまいます。
そんな時にキャプションボックスを活用することで、文章にメリハリが出て読みやすいブログ記事になります。
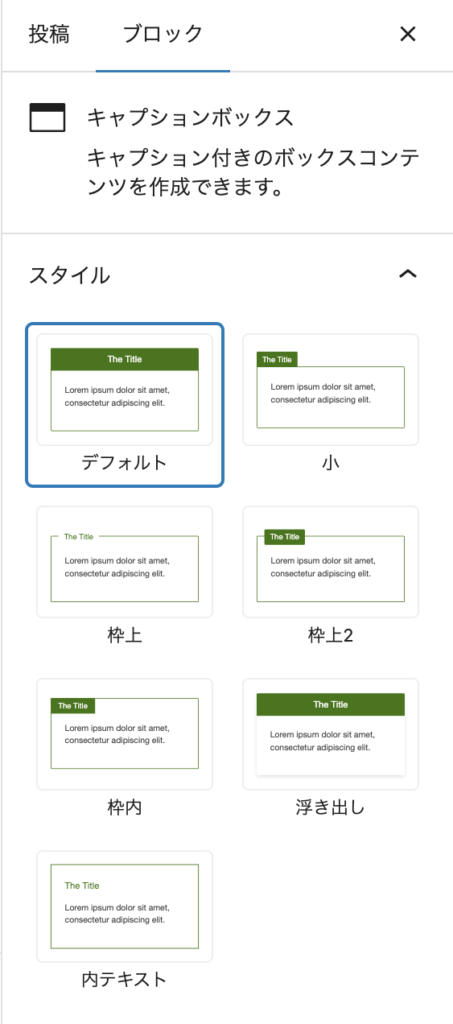
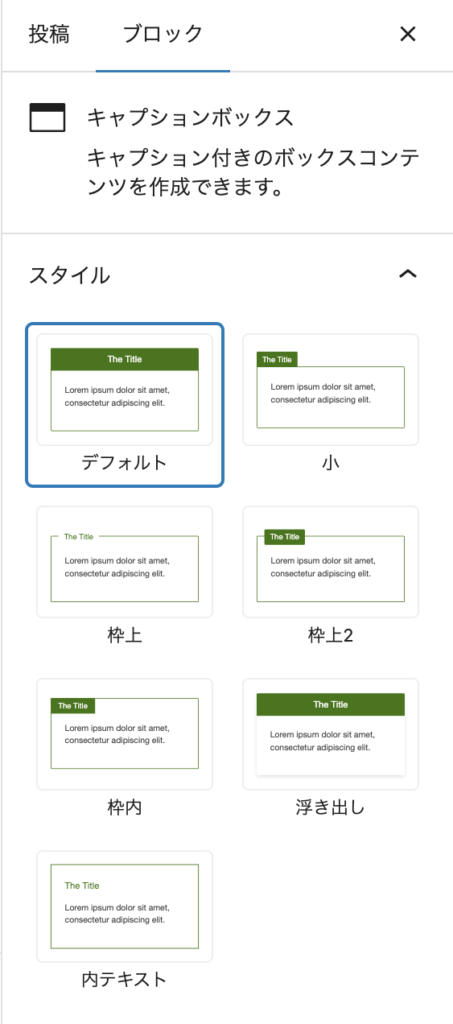
SWELLのキャプションボックスには7つものスタイルがあります。



例として、3つ並べてみました。
ワンクリックで変更できるなんてすごすぎる!!
ブログ記事の作成が楽しくなりますね
デフォルト
内容を入力する
小
内容を入力する
枠上
内容を入力する
スタイル変更は、右サイドのブロックより変更可能です。
- 枠のスタイルはスタイルで変更が可能
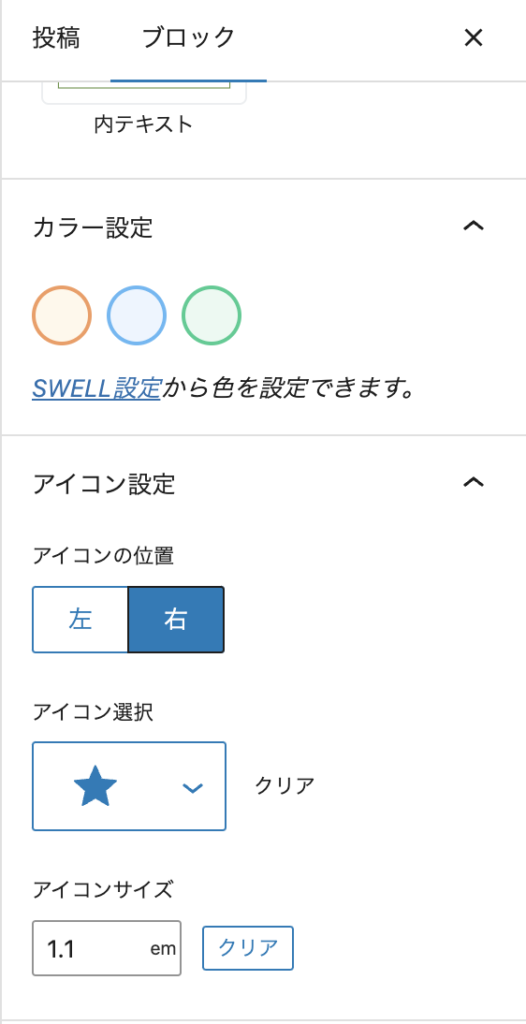
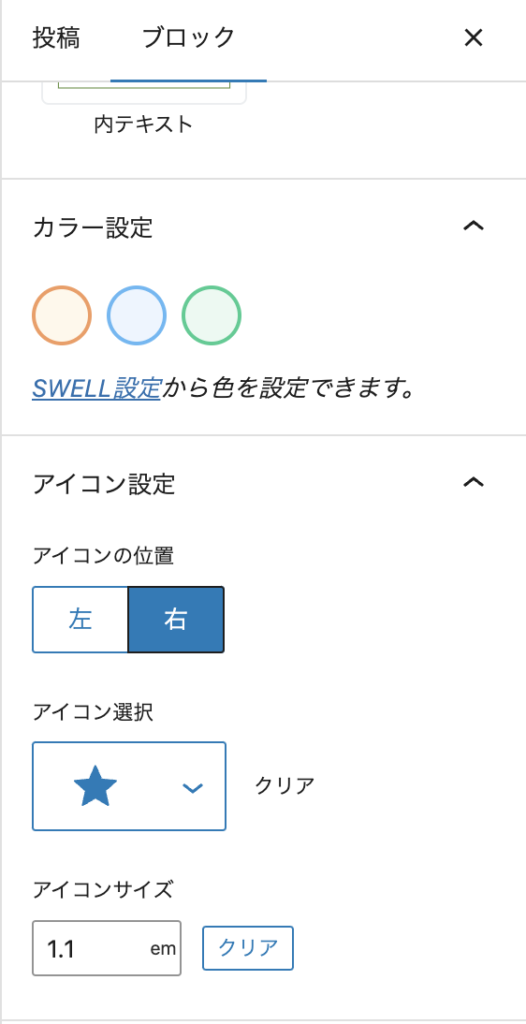
- 枠のカラー設定はカラー設定より変更が可能
- タイトルにアイコンを設定したい場合はアイコン設定より追加が可能
- ブロック内のスタイルはリスト入りグループのスタイル設定①・②と同様
スタイル


カラー設定・アイコン設定


今回のご紹介はここまでとなります。
たった3つの紹介でしたが、活用次第で良いブログになりそうですね。
SWELLを使われている方は、ご自身のブログ内でもお試しください。